728x90
반응형
안녕하세요!
오늘은 F12 개발자 도구 디버거 콘솔 창 확인과 콘솔창 분리 방법을 공유하려고 합니다!
아마 개발자분들이라면 개발자 도구를 모르시는 분들이 없을거라고 생각이 드는데요! 각종 오류내용과 본인이 확인하고 싶은 사항을 console.log를 통해 개발자 도구 콘솔에서 확인이 가능합니다.
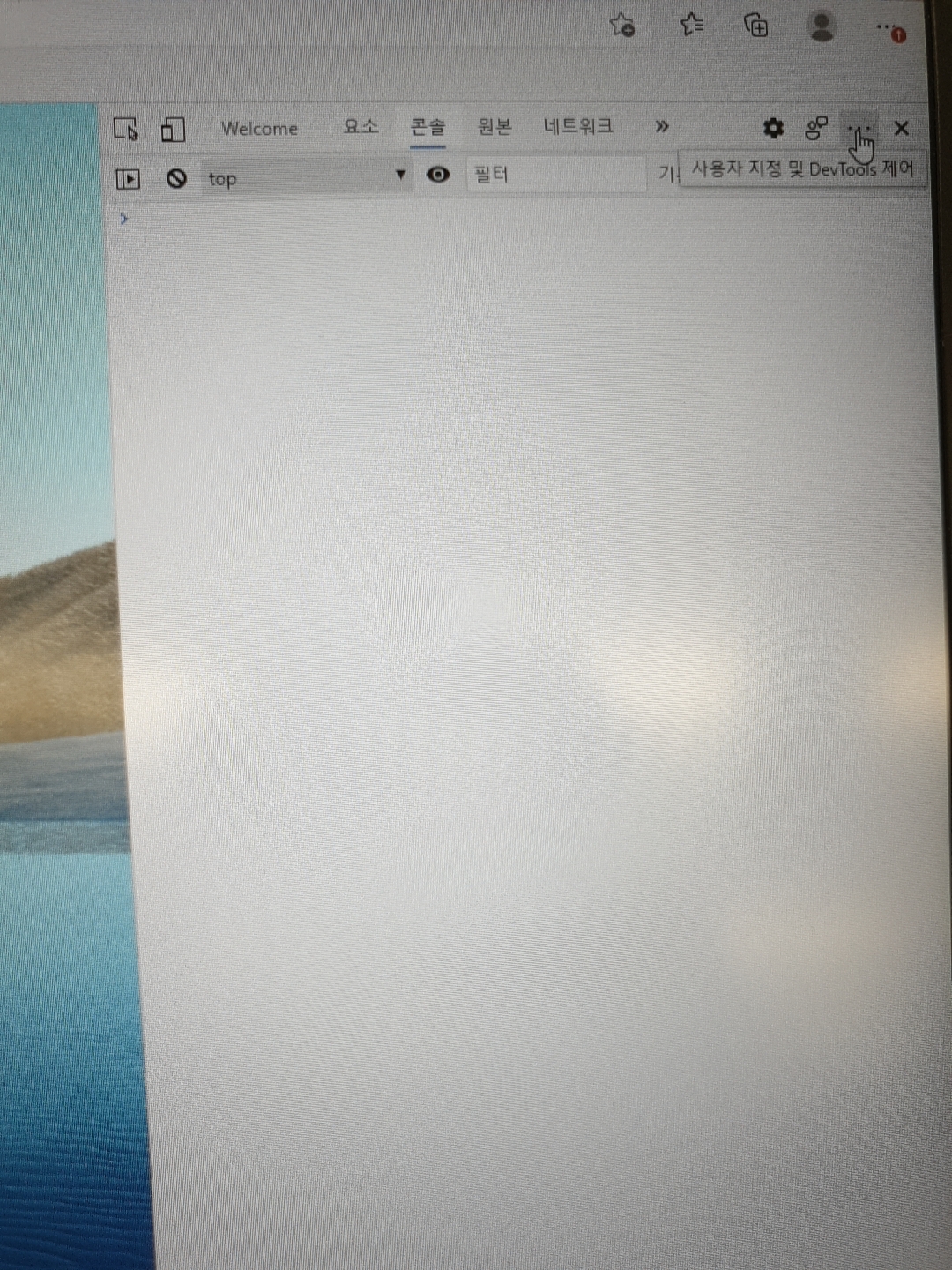
보통 웹 브라우저에서 키보드에 있는 F12를 누르면 아래사진처럼 개발자 도구가 실행이 됩니다!

개발 하시면서 화면과 콘솔창을 따로 보고싶은데 콘솔창 분리하는 방법을 혹시나 모르실까봐 알려드리겠습니다!
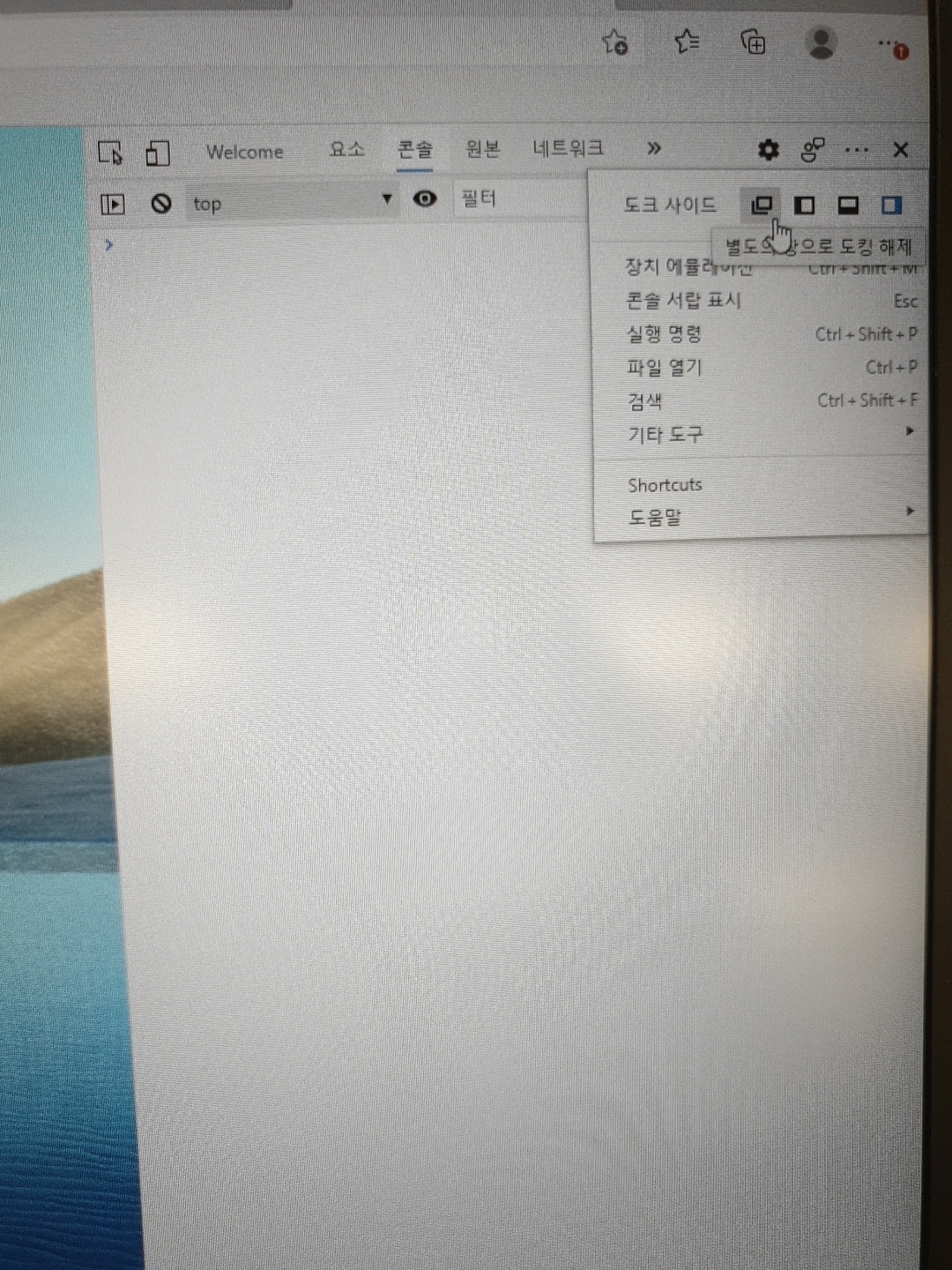
크롬, 엣지, 익스플로러 등 조금씩 설정이 다르겠지만 F12를 누른 후 우측 상단에 보시면 점 3개로 된 버튼이 있습니다.
버튼을 누르면 콘솔창 분리할 수 있는 항목이 4개 나타나며 첫번째 항목을 선택하시면

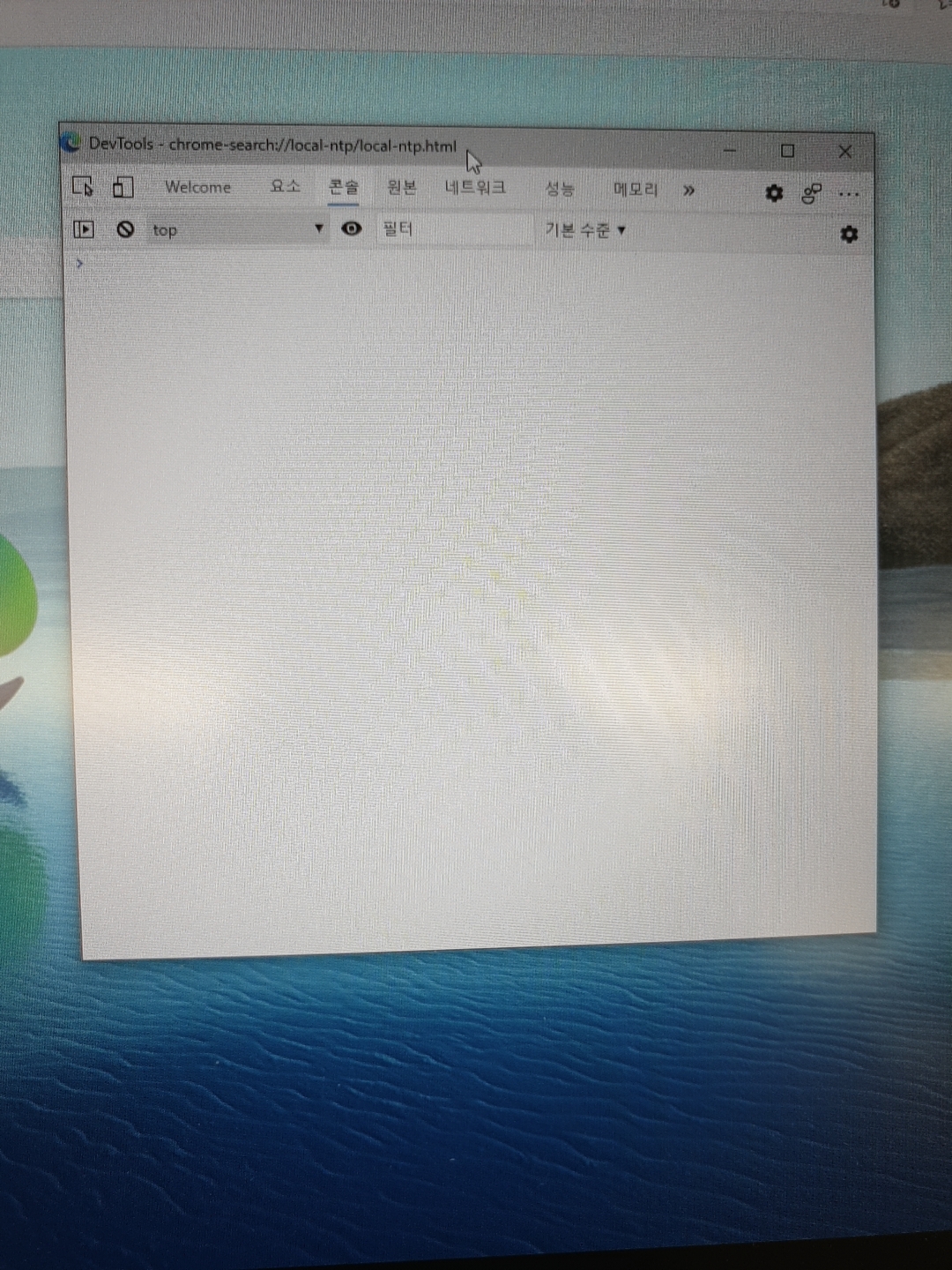
이런식으로 콘솔창이 분리가 됩니다!

엄청 간단하죠?
간단한 기능이지만 콘솔창을 분리해서 개발상태를 확인하면서 화면 모니터링이 가능하므로 유용한 기능이라고 생각합니다.
콘솔창 분리로 원활한 개발하셨으면 좋겠습니다.
오늘도 읽어주셔서 감사합니다!
728x90
반응형
'교육' 카테고리의 다른 글
| [영상 편집 어플] VITA 사용 후기와 모자이크 처리방법! (1) | 2021.07.07 |
|---|---|
| [한강 수온]한강이 생갈날 때, 한강 수온이 궁금할 때 찾는 사이트! (0) | 2021.07.05 |
| 이루다스피치 발음교정(2개월 과정) 8주차 후기! (5) | 2021.07.01 |
| 인바디 검사 방법(어플을 통한 신체관리) 헬스장 인바디와 연동가능! (0) | 2021.06.30 |
| 팩스보내기 "모바일 팩스"어플로 3분안에 보내보자! (0) | 2021.06.28 |




댓글