안녕하세요!
오늘은 티스토리 블로그 운영의 수익요소 중 하나로 광고 삽입하는 방법을 알려드리고자 글을 작성하게 되었습니다.
광고가 무조건 많다고 좋은 블로그는 아니지만 그래도 블로그를 꾸준히 작성하시고 작성하시면서 수익도 잘 받을 수 있다면 광고를 넣는 방법도 아셔야 하기 때문에 기본적으로 알고 계셔야 하겠습니다!
광고 작성 방법은 초보자 분들도 쉽게 할 수 있도록 캡처 화면을 통해서 알아보도록 하죠!!
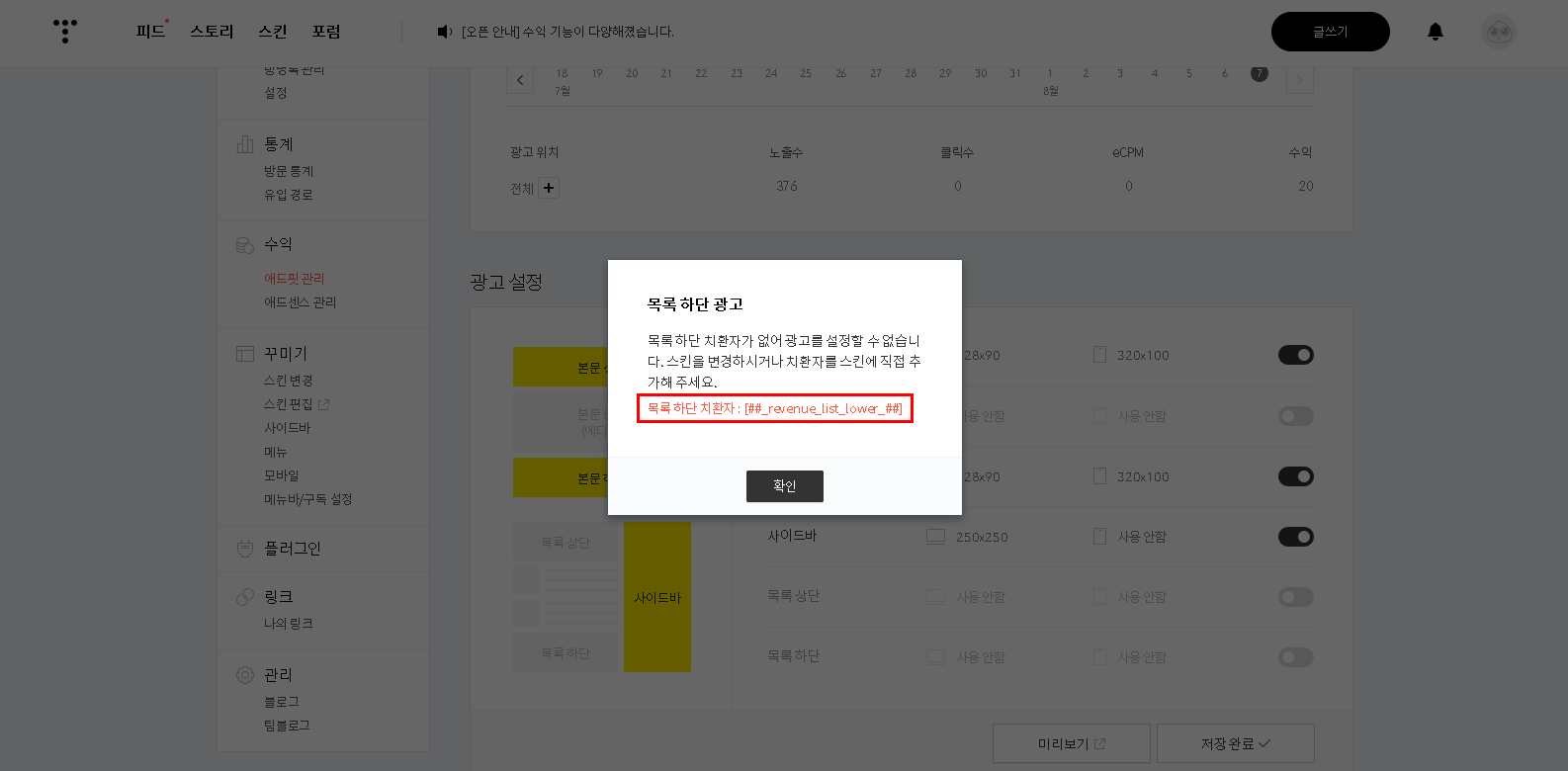
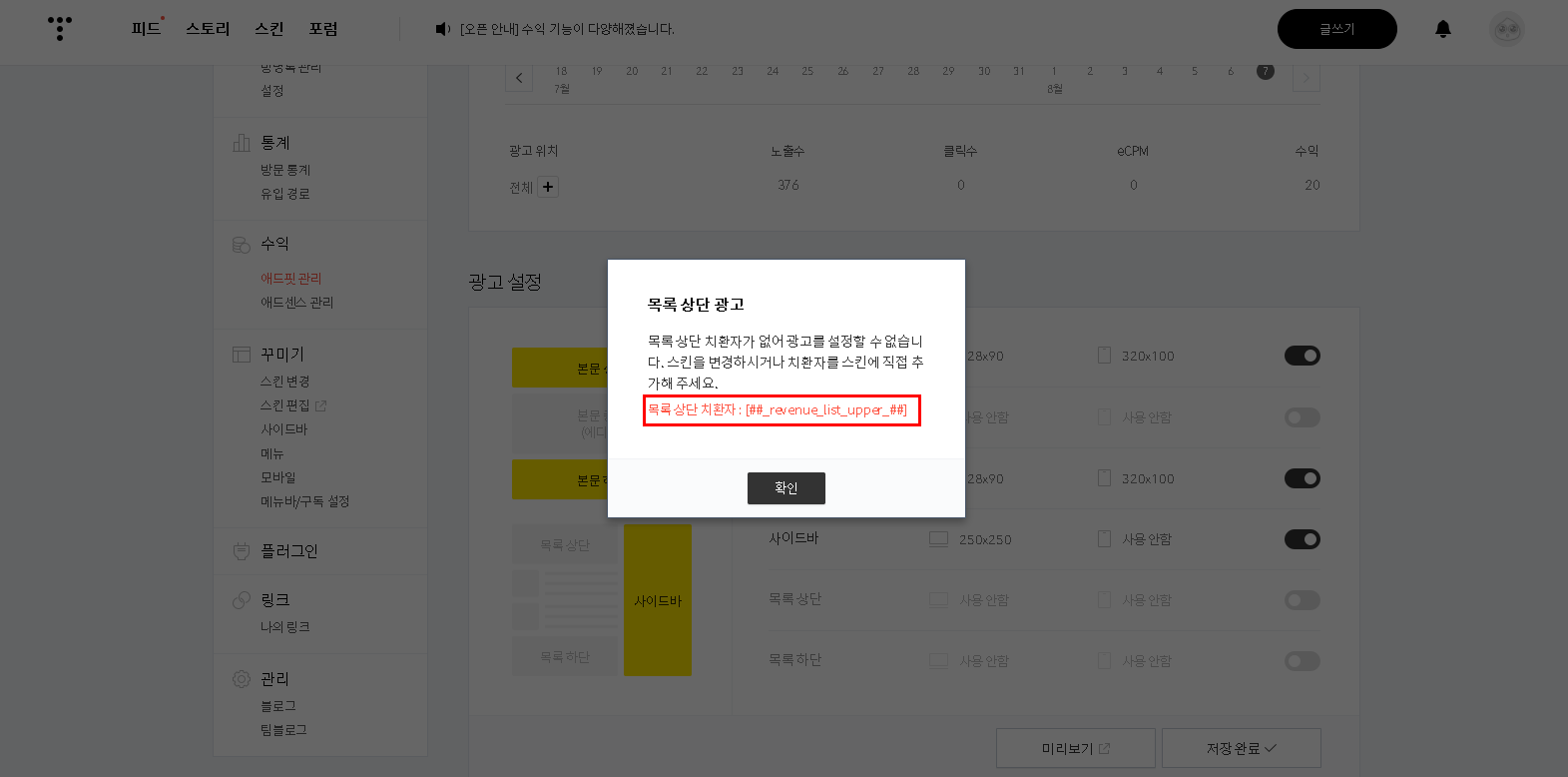
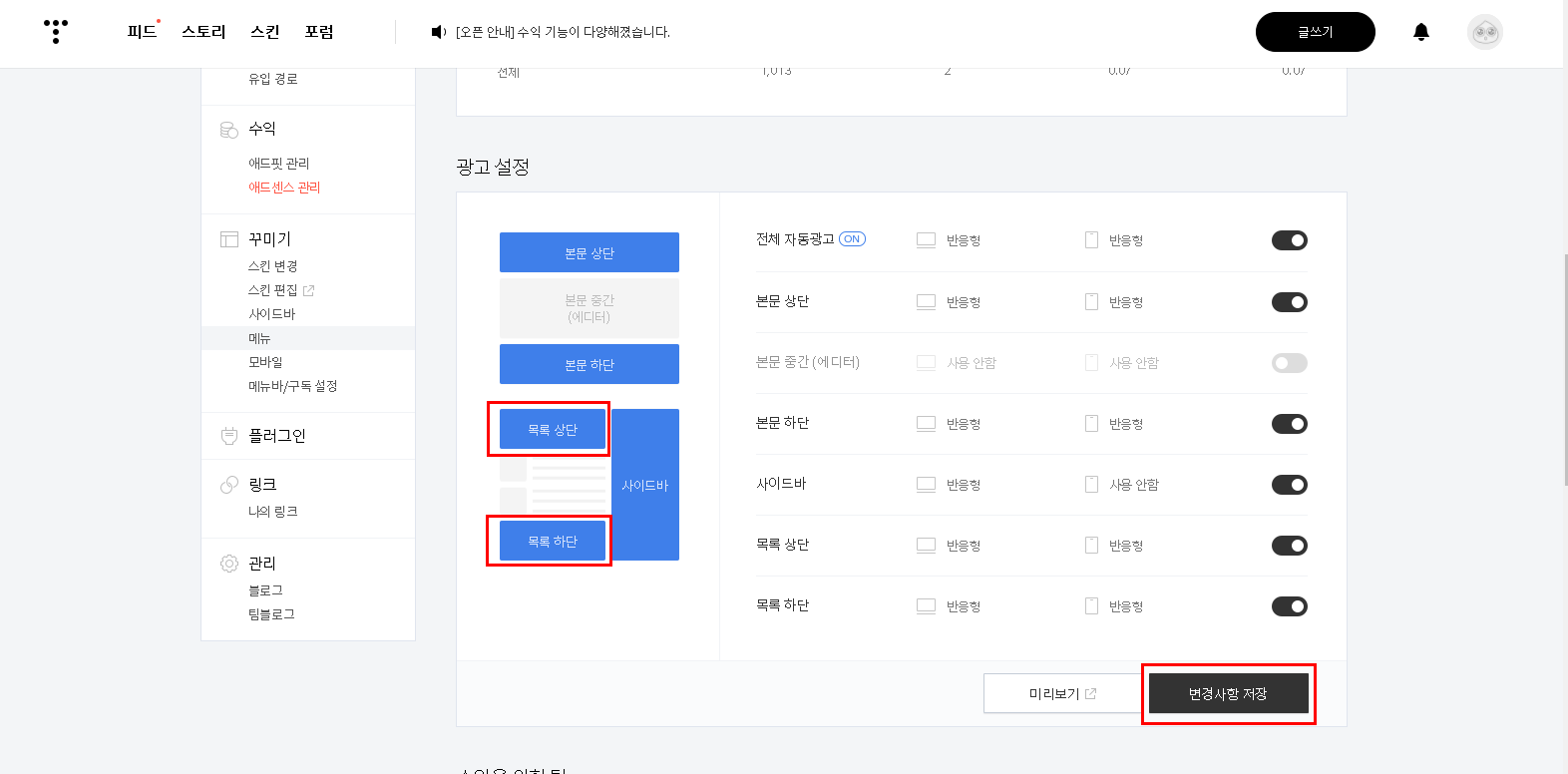
최초 에드핏과 에드센스 관리에 들어가서 광고 설정을 하기 위해 목록 하단 광고와 목록 상단 광고 실행 버튼을 눌러도 아래와 같은 에러 메시지가 나타나는 것을 볼 수 있습니다!


해당 에러메시지를 없애고 광고 설정을 하기 위해선 본인의 티스토리 계정 환경설정을 들어가야 합니다.
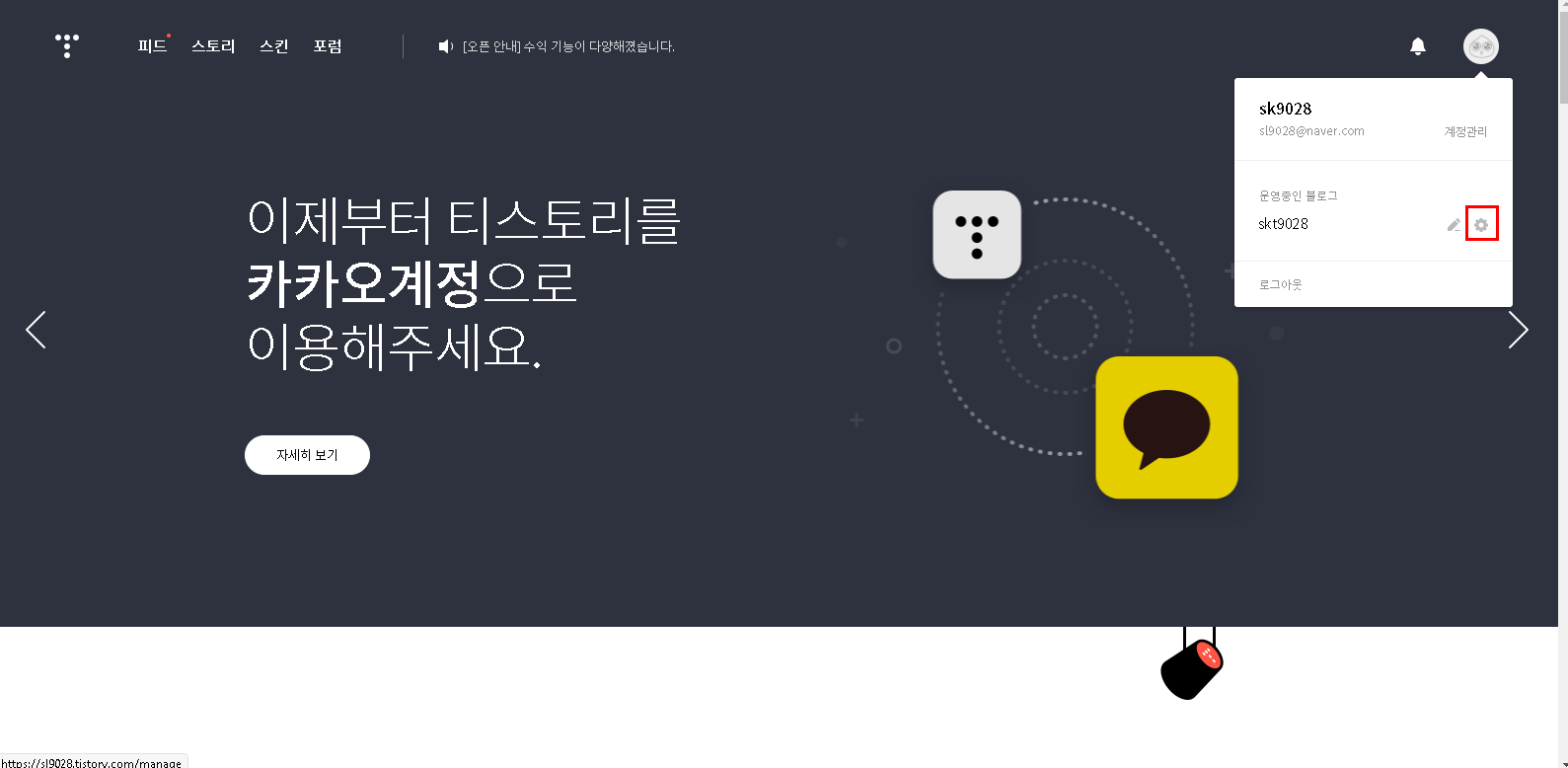
아래 사진에 나와있는 본인 블로그 계정 로그인 후 톱니바퀴 모양을 눌러주세요!

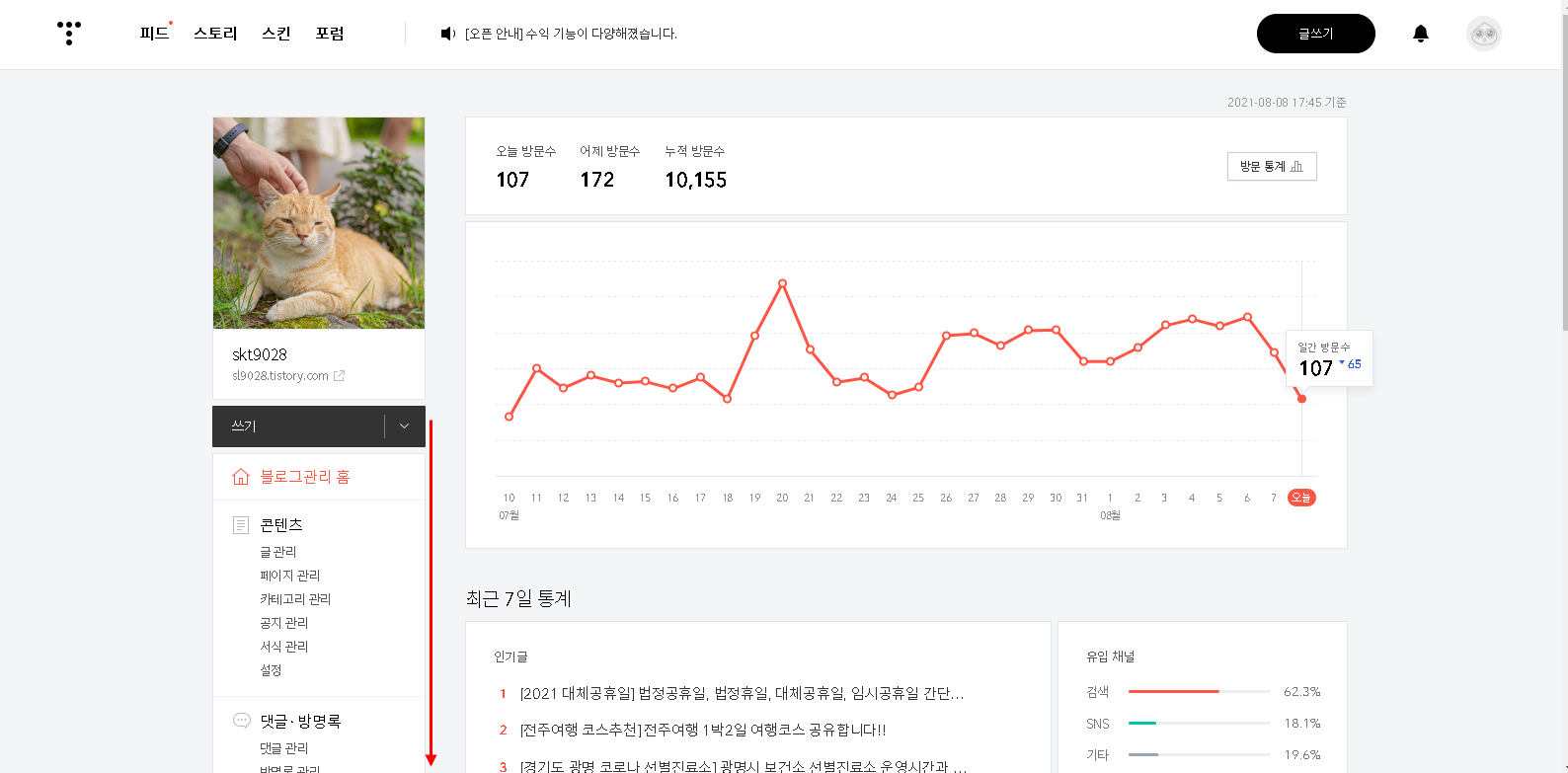
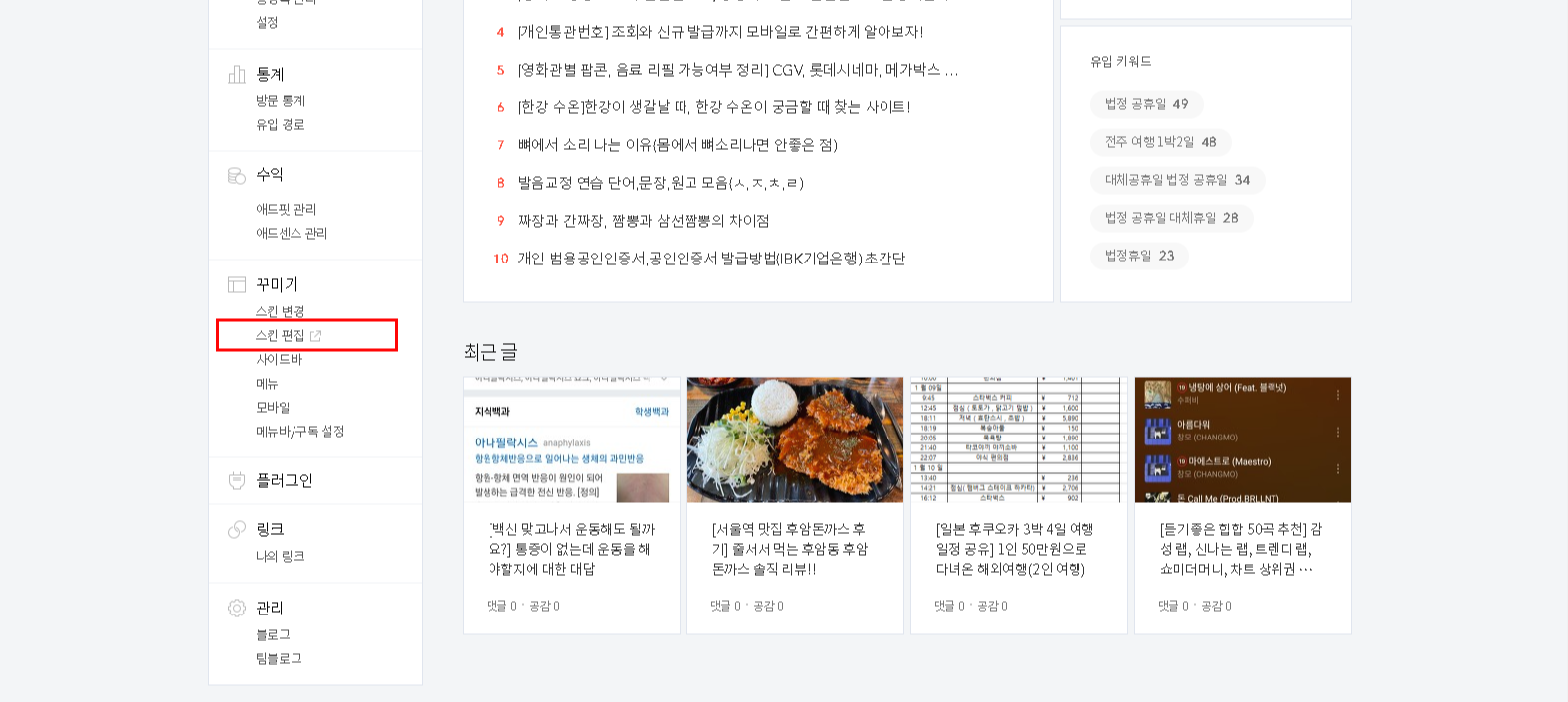
블로그에 들어오면 왼쪽 사이드 메뉴바에 [꾸미기] - [스킨 편집]이라고 있습니다. 나올 때까지 아래로 드래그해주세요!


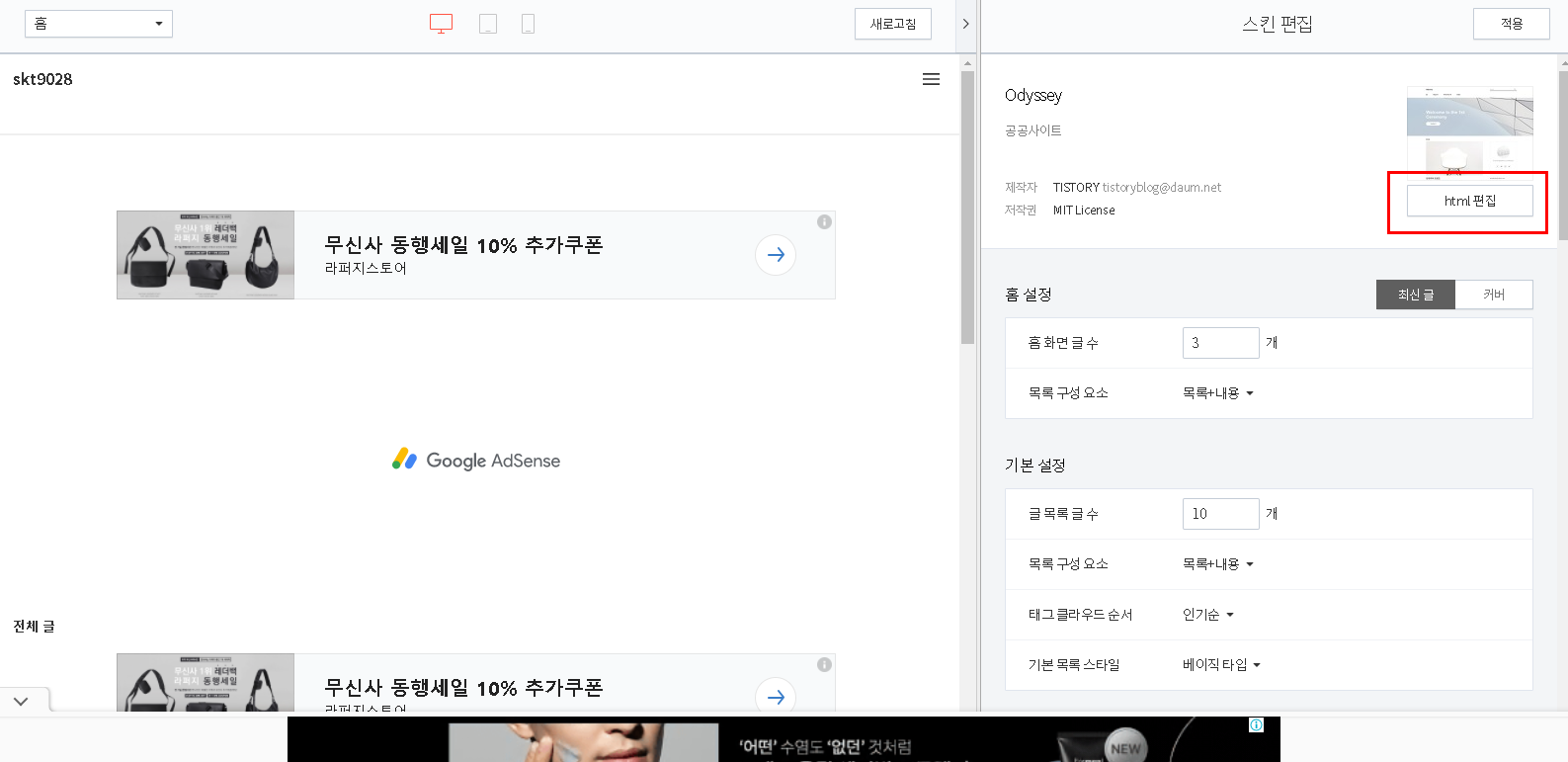
[꾸미기] - [스킨 편집]을 누르면 스킨 편집을 할 수 있는 화면이 나타나며 우측 상단에 [html 편집]이 보이실 거예요!
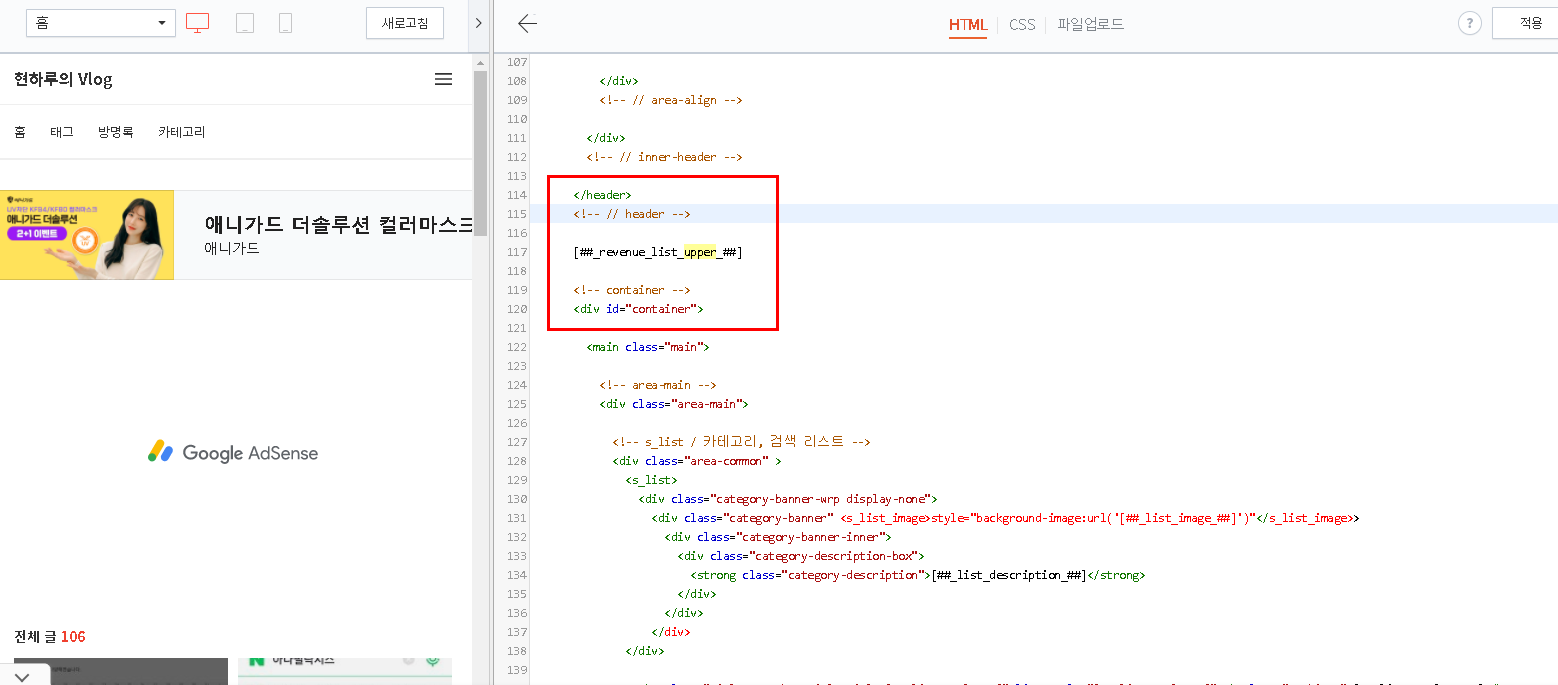
눌러주시면 html구조의 화면이 나타납니다.

아래 화면이 나타나면 html에 마우스 포커스를 주신 후에 [ctrl] + [f] 문자열 찾기 버튼을 통해서
</header> 아래에 를 추가
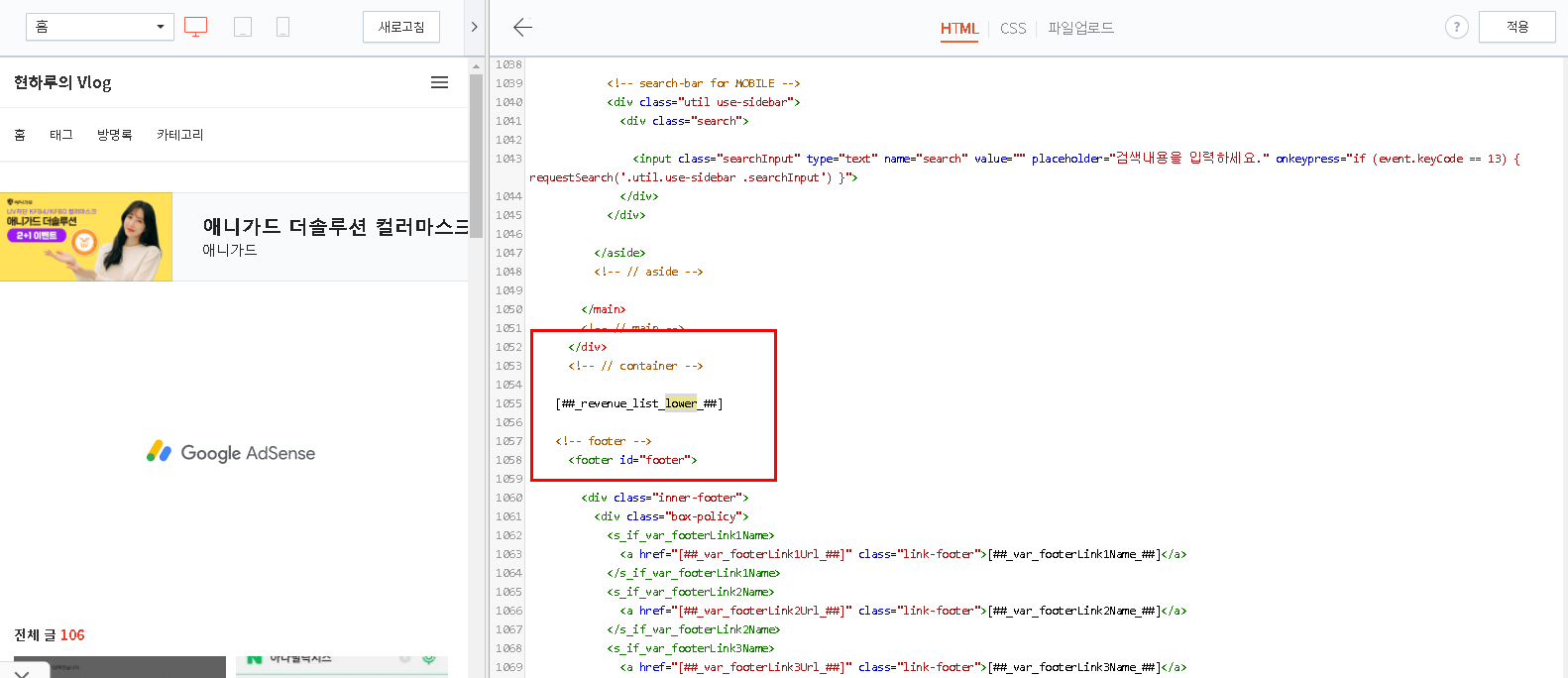
<footer> 위에 를 추가
위 문구를 작성해서 우측 상단에 적용 버튼을 눌러주시면 끝이 납니다!


적용 후 에스 센스 관리, 에드 핏 관리에서 목록 상단, 목록 하단 버튼을 눌렀을 때 에러 메시지가 나타나지 않고 활성화되는 것을 확인하실 수 있습니다! 적용 후 우측 하단 변경사항 저장 버튼을 누르셔서 광고를 추가로 적용하시면 됩니다.

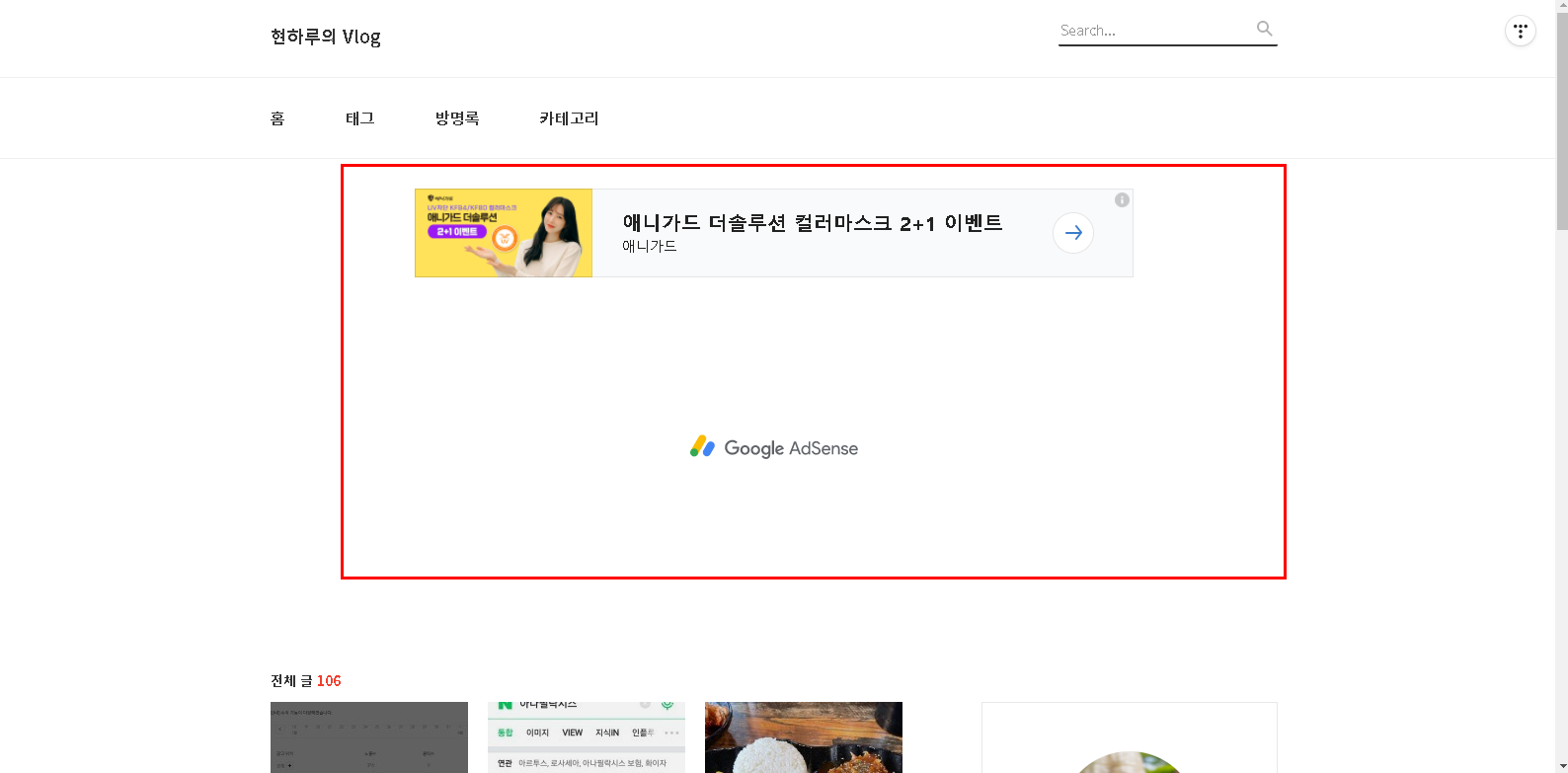
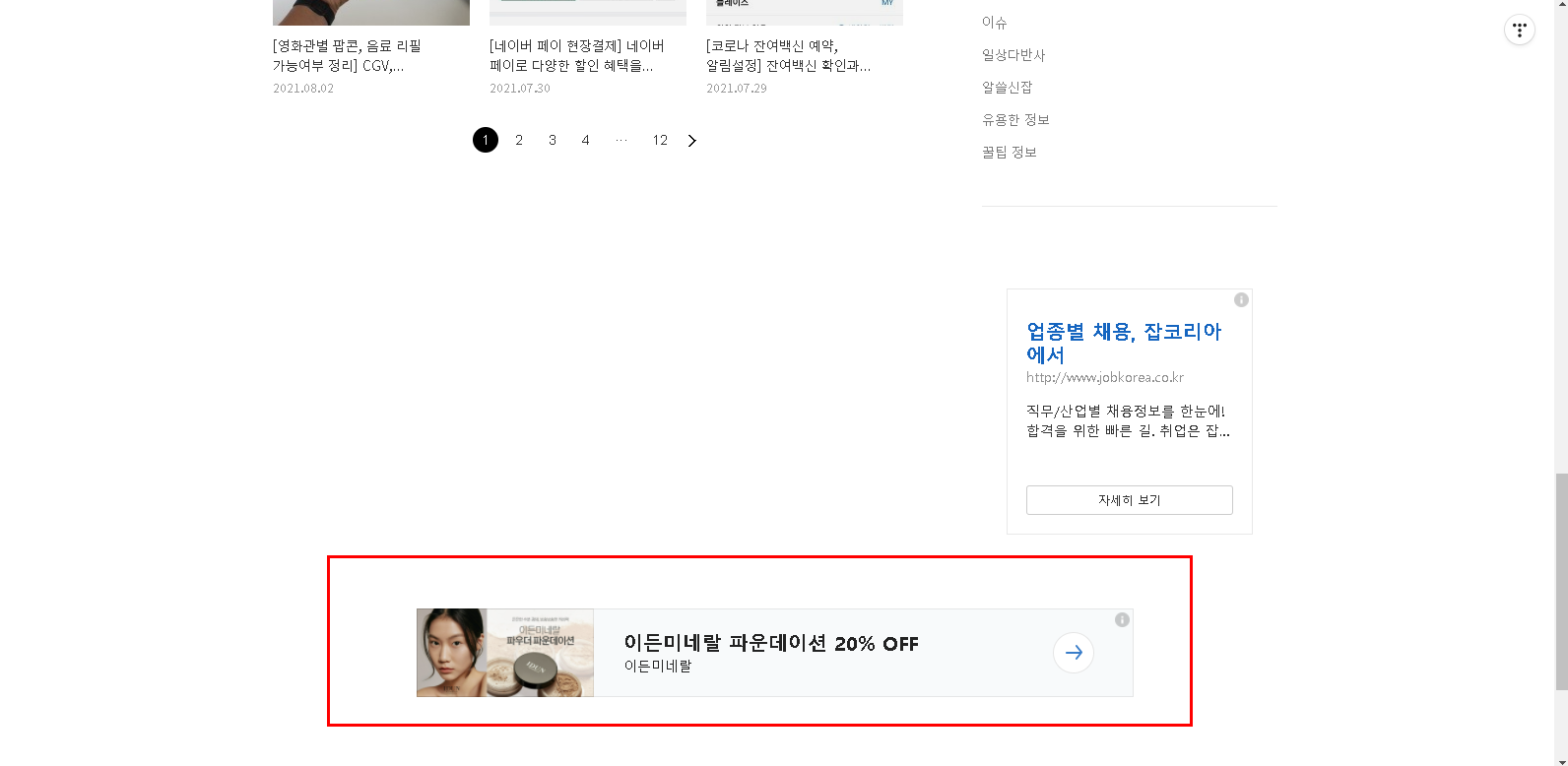
적용한 광고는 아래 사진처럼 보이게 됩니다!


*오늘 글은 에드센스, 에드 핏 광고 설정에 도움을 드리고자 작성하게 되었습니다.
힘들게 작성하신 블로그 글에 광고 몇 개 추가하셔서 수익으로 재미도 보셨으면 좋겠습니다.
오늘도 글 읽어주셔서 감사합니다!
'교육' 카테고리의 다른 글
| [은행 코드번호 확인하기] 내가 사용하는 은행의 코드번호는 몇번일까? (0) | 2021.10.07 |
|---|---|
| [ySense 간단한 설문조사로 용돈벌이 할 수 있는 부업] 틈틈히 시간투자해서 용돈벌기 꿀팁!! (4) | 2021.09.28 |
| [백신 맞고나서 운동해도 될까요?] 통증이 없는데 운동을 해야할지에 대한 대답 (0) | 2021.08.06 |
| [듣기좋은 힙합 50곡 추천] 감성 랩, 신나는 랩, 트렌디 랩, 쇼미더머니, 차트 상위권 음악 등 (0) | 2021.08.03 |
| [영화관별 팝콘, 음료 리필 가능여부 정리] CGV, 롯데시네마, 메가박스 영화관 (0) | 2021.08.02 |




댓글